You are here: PSPad forum > English discussion forum > CSS Highlighting @media nesting
CSS Highlighting @media nesting
#1 CSS Highlighting @media nesting
Posted by: salianifo | Date: 2012-08-13 19:21 | IP: IP Logged
How do I get the syntax highlighting to work correctly for nested elements? For example, the following is not highlighted correctly:
@media screen
{
html, body
{
background-color: #D0FFD0;
margin: 0 auto;
width: 1200px;
height: 100%;
padding: 0;
font-family: 'Trebuchet MS', sans-serif;
color: #3060FF;
font-size: 10pt;
}
}
Is there any way to get this to highlight correctly?
#2 Re: CSS Highlighting @media nesting
Posted by: pspad | Date: 2012-08-13 19:38 | IP: IP Logged
Wait for a new build please. There is HTML5 support added and new elements for CSS
#3 Re: CSS Highlighting @media nesting
Posted by: Andreas | Date: 2018-10-23 13:59 | IP: IP Logged
It's an old issue but still not fixed. Can you please repair this one?

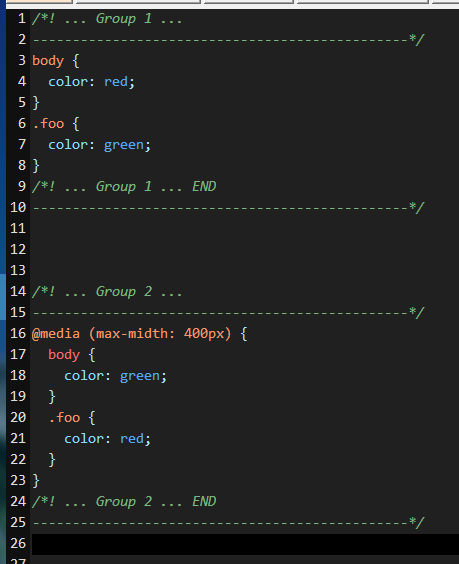
The selector "body" in line 14 is in the wrong color.
Editor PSPad - freeware editor, © 2001 - 2025 Jan Fiala, Hosted by Webhosting TOJEONO.CZ, design by WebDesign PAY & SOFT, code Petr Dvořák, Privacy policy and GDPR